一、app界面设计流程?
UI设计app界面的设计流程从收集设计需求开始,其次确定app的设计风格,再次设计功能图标,进而优化整体界面的效果,然后设计稿切图,最后和开发工程师对接即可。
一、收集设计需求 在开发APP之前先收集用户所需要的设计需求,只有确认了用户的需求才能够更好地开发和设计APP。
二、确定APP的风格 在确定风格的时候还是以用户的需求为主去确定,不然构思的再好也没什么用。比如用户需要一款音乐类APP,那么界面就要符合关于音乐的类型,也没必要弄得复杂;又或者是图片类APP,风格就要以能够吸引人的眼球为主了,等等……。
三、功能图标设计 它是具体功能的具象图形,能够让人一眼看到这个图形就知道代表什么功能,也要与APP的风格相结合。
四、整体界面效果优化 按照应用的风格选取符合APP的图片,能够使得APP界面整体流畅好看。
五、设计稿切图 设计稿就是能够看到界面是什么样子的,然后能够让开发人员进行切图使用,每个功能模块不论距离还是颜色都很清楚明白。
六、与开发工程师对接 APP的UI设计师也只是负责把移动APP的各个页面界面进行设计,所有的具体功能要实现还是开发人员去完成的,UI设计师与开发人员相互沟通去进行具体界面的实现。
二、APP界面设计的概念?
什么是app界面设计?其实app界面设计,又称为UI设计。我们常说的UI设计,其实是一种针对软件的人机交互、操作逻辑、界面美观的整体设计。
UI设计师必须掌握的一项技能,就是会使用app界面UI设计软件。市面上有十分多的UI设计工具,比如PS、sketch等等。关于传统的UI设计工具就不再详细介绍。这里有一款能够支持多人实时协作的设计工具,叫作Pixso。它是一款基于网页的app界面设计软件!
如果你已经有过一定的设计经验,用过PS、AI或Sketch这类软件,那么使用Pixso可以说是0学习成本!除了传统软件的功能以外,Pixso还有不少额外的优势,且听我展开说说~
三、APP界面设计分析?
项目背景分析,手机音乐app是一个集在线、搜素、下载于一体的音乐播放器软件
分析:
1、界面干扰因素不易过多
2、分析不同场景下的网络环境、光线和使用条件等,针对共性因素和特定因素,提供相应的功能和界面设计。
3、考虑用户的系统体验,用户在使用其他音乐app软件时,积累了大量的使用经验,并且自觉的养成了一定的使用习惯,总之,千万不要整出太过奇葩的交互操作。
四、APP界面设计的原理?
是基于用户交互体验基础上创设的信息媒介,通过对用户体验的视觉思维研究,使APP界面设计不仅具有独特个性及品味,同时为用户带来自由、舒适的视觉体验。用户界面(UserInterface,简称UI),是指对软件的操作逻辑、界面美感和人机交互的整体设计,是用户和系统信息交换的介质载体,包含人机交互与图形用户界面。
五、APP界面设计的原则?
界面布局的简洁
简洁的设计理念在手机软件界面的设计中尤为重要。简洁有度的排版布局设计能为用户思想的融入留出空间,有效提高人机交互的效率。当下是一个大规模生产以及信息过剩的时代,处在激烈竞争、事物繁忙状态中的人们,生活步调在不停地加快,根本无暇顾及过多的装饰细节。简洁干净的设计,不仅可以留给人们片刻的清新与安宁,而且可以有效地帮助用户集中精力完成正在着手的工作。
文章图片3
手机界面排版布局的简洁可以从屏幕显示量精练、显示一致性和即看即所得这三个角度来体现。
首先来看屏幕显示量的适度精练,它是指适度地安排手机软件界面中的各要素例如选项标识等,既不能过于拥挤,亦不可过于稀疏。科学证明,屏幕总体覆盖率不应该超过40%,而分组覆盖度不应超过62%,否则就容易造成用户的不安和心理负担。信息过度会使用户有目不暇接的繁杂感,手机界面本来就有面积小的特征,如果显示项目过多真的会使使用者不愿意继续操作下去。而稀疏和空洞的屏幕覆盖率又会分散注意力,使用户打不起精神。所以手机软件界面的显示项目数量要适度,依据科学行事。
文章图片4
再来说显示的一致性,在手机软件界面中它一方面是指设计语言在表达上的一致性,例如图标、色调,布局、文字字体及大小,表达术语等的统一性;另一方面是指手机界面在任务信息的表达、界面控制等方面与用户熟悉的理解模式相一致。一致性本来就是设计简洁的表现,它是设计师最大限度利用资源的手段。要求设计尽可能达到简约的同时,设计师不可以以牺牲准确性为代价,因为这样会使用户的理解产生歧义,增添不必要的麻烦。
文章图片5
即看即所得要求在设计手机软件界面时设计师要把所设计内容清晰地外化出来,保证用户随时都清楚什么是可行的操作,应该怎样继续,在使用者意图和操作之间建立自然的匹配以达到美的人机交互体验的目的。这些都考验了设计师的把控能力。因此即看即所得是手机排版布局得以简洁的更深层的可行性支持。
文章图片6
利用最佳视域设计符合逻辑的界面布局
在手机软件界面设计中,视觉注意十分重要,是人们与手机进行交互的起点,只有先在视觉上引起人们的注意,信息才能成功地传达。在我们观察事物的时候,总有信息会被我们接收,也总有信息会被我们忽略,这是选择注意的表现。人的注意力是有限的,它与意识的强弱程度有着很密切的关系,当外界信息超出了我们能处理的范围时,我们就会把注意力集中在与目的相关的信息上,或者是引起我们兴趣、爱好的事物上。当下,要想引起人们的注意,产品一定要在视觉和功能上能够体现用户具体的目标核心价值观,只有这样才能吸引人们的注意力。
文章图片7
手机软件界面的合理布局有法可依――最佳视域。视域指的是人们能看得见的区域,这个区域包括了从一个驻足点上所能看到的一切。“形式的接受是一种新的心理格式塔的形成过程。格式塔不单是指图形样式,重要是指组织整体。”软件界面设计的逻辑性可以帮助这种心理格式塔的快速形成和建立。人因工程学证明,人在头部静止且眼睛正常活动状态下,水平方向的左25度为最佳视域;垂直方向则是0度到下30度为最佳视域。
文章图片8
人们的眼睛习惯从左到右,由上至下地扫视,适应顺时针方向的搜索,在偏离中间位置相同距离的视域范围中,眼睛的观察效率在屏幕各象限中按照左上,右上,左下、右下的顺序递减。因此,在手机软件界面设计中重要的信息应该落在人们的最佳视域范围内,并且在设计中利用信息板块之间良好逻辑关系对视觉要素位置进行合理布局,保证使用者对手机信息有高效的视觉认读效率。
文章图片9
界面的美感的整合(视觉平衡)
人类的情感、情绪和认知是一个相互补充和相互形象的有机体,设计美观的物品使人情绪良好,这种感觉反过来可以激发他们更具创造性地思考,这对用有机界面的易用性起到了很大的作用,研究表明愉快的人较善于发现解决问题的其他方法,因此能够容忍较小的难度。极具美感的设计能够使用户与产品间的互动进入一个良性循环中。
文章图片10
正因如此,当我们满足了手机软件的实用性和科学性时,美感就是我们为满足用户需求的重要考虑的内容了。我们前面提到过美感的经验是多维度的,在追求美的过程中人们都希望自己的五感都能得到满足。在手机界面设计中,我们现在的科技只能达到视、听、触三感的满足。我们的可视界面是满足视觉美感的重要途径,要得到足够的重视。掌控手机软件界面的美感应从整体入手,对各个界面布局中的视觉元素进行合理搭配以达到视觉上整体的平衡与和谐。
文章图片11
我们必须谨慎入微地考虑设计中色彩、质地、图像造型和整体版面的设计,让各要素充分担当视觉传达为它们指定表现的责任内容,为用户提供更加愉悦的操作环境与心境,提高它们对手机视觉界面的整体印象和使用兴趣。我们知道色彩的明暗与纯度,形状的长宽高矮,肌理平滑与粗糙都会在我们视觉中产生力的作用,对观看者有着明显心理影响。
文章图片12
版面布局的平衡感对界面整体形象十分关键,正所谓毫厘之差,微妙所在,绝对不能因为视觉形式反差的大小影响用户感官的舒适程度。我们可以通过适度把握文本与空白的显示比例、图形样式的繁简度、背景色彩与软件主体图标的明暗对比等控制视知觉中力的平衡。这样就能够使手机软件界面
六、app界面设计的趋势?
善心悦目的动效已然成为一个app的必备,作为设计师自然要跟随趋势学习。良好的动效可以给用户带来好的视觉享受,并能激发用户进一步操作。
dong-xiao-banner
APP中的动效可以划分为两类,一类是转场动效,应用在页面的切换,加载等,这类动效可以柔和页面的过度效果,增加切换、加载、等待过程的趣味性。另一类是反馈提醒,通过界面内元素的动效,增强用户的交互感知或引导用户完成任务。
01-app-dong-xiao
动效充满了设计师体验的想象,作为一个设计师,不管你的逼格下限在哪里,一个有趣有爱充满个性的进度条都是你设计生涯中不能拒绝的爱。那么设计师什么时候需要做一个动效设计呢?
1、等待都需要一个有意义的动效。面对等待,我们总是缺少耐心。充满个性,有趣的动效可以让用户对你的设计对上一份喜爱:至少这个设计还不错。
02-app-dong-xiao
2、如果你希望用户点击这个地方,请给它一个动效。
03-app-dong-xiao
3.如果你希望你的点击效果不一样,请给它一个动效
04-app-dong-xiao
下面则是一些常见的动效设计方法,当我们在合适的条件下,自然要考虑从这些方法入手,为我们的设计增加一丝动感。
一、将元素替换为个性化内容
传统的等待或加载动画人们已经熟悉,想让人眼前一亮,改头换面是必须的。如谷歌用了自己的颜色,去哪儿用了自己的logo等,这些都是可以在个性化动效的同时凸显产品品牌,不失为一个很好的选择。
05-app-dong-xiao
二、更换产品的运动方式
除了旋转运动之外,我们还可以运用重复,构建,变形,拟物、人的动作(翻书)等,只要是和产品定位相符的元素,我们都能给它创意一个独特的运动方式。
06-app-dong-xiao
重复运动
07-app-dong-xiao
构建
三、赋予组件明显的交互反馈
冷冰冰的点击和出现往往不能吸引用户的注意力,所以,当我们需要加强某些元素来引导用户的时候可以给这些元素加上适当的出现效果,如渐隐渐显,位移,放大缩小,光晕,分布等效果,会起到很好的引导效果。
08-app-dong-xiao
09-app-dong-xiao
10-app-dong-xiao
动效设计可以的精妙之处在于瞬间获得的体验,通过瞬间的可见变化丰富了人们在使用app时的感觉,不再陌生,不再冰冷,不再无趣等等。动效设计在赋予了元素动的同时,我认为还要符合人们的认知,并不是所有的动都能让人愉悦,既要满足产品的需求,还要能匹配人们的当时的场景诉求。希望大家在今后的设计中都能有高水平的动效设计。
七、app界面设计看法和改进?
APP,界面设计设置成九宫格,点开一个可以打开一个领域,改进略微弄的有亮点,无须太多东西
八、app ui界面设计
在现代数字时代,我们所使用的手机应用程序成为我们日常生活中不可或缺的一部分。随着智能手机的普及和便利的应用程序,用户界面设计(UI)变得至关重要,因为它不仅决定了用户体验的质量,还直接影响用户对应用程序的喜好和使用频率。
优秀的应用程序UI界面设计能够吸引用户的注意力、提供直观而流畅的操作体验,并与用户进行良好的互动。要实现这样的设计,设计师需要结合最新的设计趋势以及用户行为分析来创建出独特且令人难忘的界面。
设计原则
在进行应用程序UI界面设计时,以下几个设计原则是至关重要的:
- 简洁性: 简洁的设计能够帮助用户更快速地理解和使用应用程序。通过减少不必要的元素和视觉杂乱,设计师可以创造出简洁而直观的界面。
- 一致性: 保持界面元素的一致性能够帮助用户更快地熟悉和掌握应用程序。使用相似的颜色、字体和布局可以构建出一个统一且易于理解的界面。
- 可用性: 设计师应该将用户体验放在首位,提供简便、直观的交互方式。通过易于理解的图标和指示,用户可以快速地完成任务并获得所需的信息。
- 美观性: 美观的设计可以增加用户的满意度和粘性。合理运用颜色、图像和动画效果,可以营造出令人愉悦的界面。
最佳实践
除了以上的设计原则,以下是一些在应用程序UI界面设计中的最佳实践:
- 用户研究: 在设计过程中,了解目标用户的需求和习惯非常重要。通过用户调研、访谈和行为分析来获取准确的用户数据,并以此为基础进行设计决策。
- 平衡功能和简单性: 尽量避免界面的过度复杂化,确保功能操作的简便性。用户不应该在使用过程中感到困惑或不知所措。
- 合理运用颜色和图标: 色彩和图标是UI设计中非常重要的元素。合理运用颜色可以帮助用户快速识别关键信息,而图标能够提供直观的操作指引。
- 可浏览性: 界面设计应该考虑到不同屏幕尺寸和设备的适应性。确保应用在不同设备上都能够良好展现,并保持一致的用户体验。
- 交互设计: 设计师需要关注用户与界面之间的交互方式。通过可点击区域的合理布局和动画效果的运用,提供良好的用户导航和反馈。
设计趋势
随着技术的不断发展,应用程序UI界面设计也在不断演变。以下是目前流行的一些设计趋势:
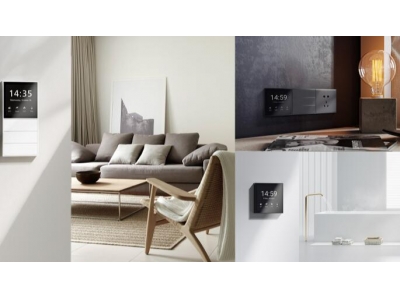
- 简约风格: 集中注意力和简洁性的设计风格一直受到欢迎。减少视觉干扰,注重内容的重要性,将用户体验放在首位。
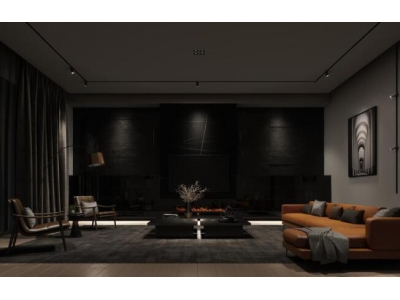
- 暗色模式: 暗色模式在智能手机上得到了广泛应用。不仅能够减少屏幕对眼睛的刺激,还能够节省电池寿命。
- 自定义动画: 动画在UI设计中起着重要的作用。通过自定义动画效果,可以增加界面的趣味性和用户的参与感。
- 分屏设计: 随着大屏手机的普及,分屏设计能够更好地利用屏幕空间,提供更多信息和功能的展示。
总结
在当今竞争激烈的应用市场中,优秀的UI界面设计是应用程序的核心竞争力之一。通过遵循设计原则、采用最佳实践并关注最新的设计趋势,设计师可以创造出令人难忘且备受喜爱的界面。
要成为一名出色的应用程序UI界面设计师,并不仅仅需要掌握设计技巧,更需要关注用户的体验和需求。只有站在用户的角度,我们才能打造出真正贴合用户心理的设计作品。
九、app界面设计现状
应用程序界面设计现状分析
随着移动应用程序的飞速发展,越来越多的人开始关注app界面设计的重要性。一个优秀的界面设计不仅可以提升用户体验,还可以提高用户粘性,增加应用的活跃度。在当今竞争激烈的移动应用市场,良好的界面设计成为吸引用户的关键因素之一。
在分析当前app界面设计现状的过程中,我们发现:
- 响应式设计:越来越多的应用开始采用响应式设计,以确保在不同设备上都能够有良好的显示效果。响应式设计可以提高用户的体验,同时减少开发和维护的工作量。
- 扁平化设计:扁平化设计已经成为当前界面设计的主流趋势之一。它强调简洁、直观和易于理解的界面元素,使用户更容易找到他们需要的信息。
- 动效设计:动效设计不仅可以增加界面的活力和趣味性,还可以引导用户完成特定的操作。越来越多的应用开始注重动效设计,以增强用户体验。
- 个性化设计:个性化设计可以让应用更具吸引力,与用户建立更紧密的联系。通过个性化设计,应用可以更好地满足用户的个性化需求,提升用户满意度。
除了以上几点,我们还发现了一些app界面设计中存在的问题:
- 过度设计:一些应用在追求炫丽效果的过程中,可能会采用过度设计,导致页面加载缓慢、用户体验差。应用开发者应该谨慎使用过度设计元素,以避免影响用户体验。
- 一致性问题:一些应用界面缺乏一致性,导致用户在不同页面之间感到困惑。一致性是一个良好的界面设计原则,可以增强用户的学习和记忆效果。
- 信息过载:一些应用界面容易出现信息过载的问题,导致用户无法快速找到他们想要的信息。应用开发者应该合理组织信息结构,确保用户可以快速准确地获取信息。
为了提升app界面设计的质量,我们提出以下建议:
- 注重用户体验:用户体验应该始终是界面设计的核心,开发者应该从用户的角度出发,不断优化界面设计,提升用户满意度。
- 简洁明了:界面设计应该简洁明了,避免过度设计和信息过载,让用户能够快速准确地获取需要的信息。
- 多样化设计:不同用户有不同的喜好和习惯,应用开发者应该根据用户的需求,灵活运用不同的设计风格,实现个性化设计。
- 持续优化:界面设计不是一成不变的,应用开发者应该持续优化界面设计,结合用户反馈和数据分析,不断提升设计质量。
总的来说,当前app界面设计已经呈现出多样化的发展趋势,随着技术的不断进步和用户需求的不断变化,我们相信界面设计将会变得更加个性化、用户友好,为用户提供更好的使用体验。
十、app界面设计用什么软件免费?
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。


 发布于
2024-05-21
发布于
2024-05-21